Testing Code for OpticalSpy
- Saturday, April 06 2013 @ 12:42 pm UTC
- Contributed by: masodo
- Views: 3,634

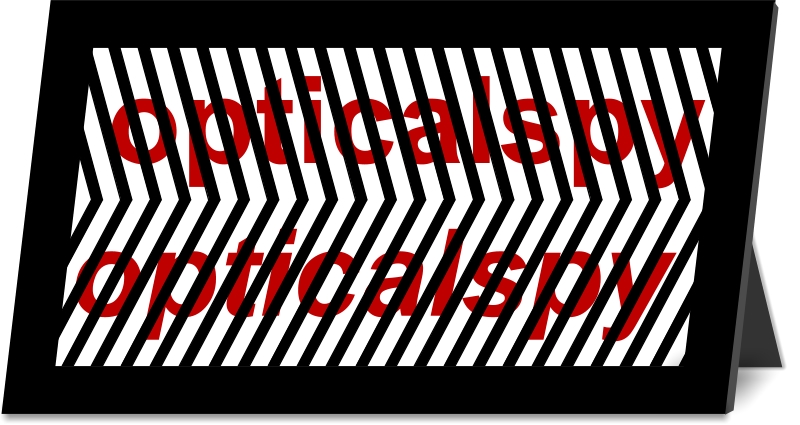
I found this pretty cool illusion over on opticalspy.com that showed the word "OPTICALSPY" written twice and partially obscured behind a chevron shape. The reader is instructed to identify the irregularity and that furthermore clicking the image would reveal the graphic sans chevron. I was impressed with the optical trickery and realized this illusion was a perfect candidate for my handy-dandy image swapping javascript snippet.
Always the "Helpful Hacker" - I assembled this demo to see if perchance this might be of interest to the editor of said source post. Sure enough the code has been utilized. Now rather than having to click the image to remove the chevron, simply hovering over it will remove the obstruction (clicking action has been maintained for the "touchy-feely" types.)
At first this sample code was visible only to registered users of BlogDogIt.com but since I recieved a "thanks for the code help" mention over there I decided to share this little bit of optical magic with my readers and encourage you to visit opticalspy.com for a truly extraordinary feast for the ol' ocular orbs.
I'm keeping my eye on opticalspy (you should too!)
The DEMO Follows: [ Please Continue... ]
Replace Your Image Call:
<a href="/uploads/1/4/4/9/144966/slant_2.jpg">
<img src="/uploads/1/4/4/9/144966/5846208_orig.jpg" alt="Picture" style="width:100%;max-width:800px">
</a>
With This Version:
<a onmouseout="swap001.src='/uploads/1/4/4/9/144966/5846208_orig.jpg'; return false;" onmouseover="swap001.src='/uploads/1/4/4/9/144966/slant_2.jpg'; return false;" target="_blank" href="/uploads/1/4/4/9/144966/slant_2.jpg"><img alt="Picture" style="width:100%;max-width:800px" src="/uploads/1/4/4/9/144966/5846208_orig.jpg" name="swap001" /></a>
As Seen On BlogDogIt.com:
<a onmouseout="swap001.src='http://www.opticalspy.com/uploads/1/4/4/9/144966/5846208_orig.jpg'; return false;" onmouseover="swap001.src='http://www.opticalspy.com/uploads/1/4/4/9/144966/slant_2.jpg'; return false;" target="_blank" href="http://www.opticalspy.com/uploads/1/4/4/9/144966/slant_2.jpg"><img alt="Picture" style="width:100%;max-width:800px" src="http://www.opticalspy.com/uploads/1/4/4/9/144966/5846208_orig.jpg" name="swap001" /></a>
NOTE: If you use this trick on multiple images per page
each must be uniquely serial-numbered / named.
If you find this code useful leave us a comment that links to your utilization of the script.
[tag:strange illusion blogs sitenews educational computing programming tips]

































 Them All!
Them All!